➥ Ir al inicio del Curso de Excel online gratis
- Si tienes un documento HTML con formato de tabla, podrás exportarlo a Excel con JavaScript
- No se trata de un tutorial sencillo, que se pueda realizar sin aprender unos conceptos previos, pero tampoco es tan complicado como podía llegar a pensar un principiante. Es cuestión de seguir unos lineamientos
Aunque muchos usuarios no lo saben, es posible generar documentos de Office, más precisamente de Excel, con prácticamente cualquier elemento de partida. Por ejemplo, saber cómo exportar una tabla HTML a Excel con JavaScript te permitirá gestionar nuevos contenidos de hojas de cálculo como desees, sin límites.
Como decíamos, es perfectamente posible generar un documento de Excel, con su respectiva extensión XLSX, partiendo del contenido de una tabla HTML, algo que podías llegar a creer improbable, haciéndolo a mano.
En las siguientes líneas, vamos a enseñarte de qué manera proceder utilizando la librería TableExport, lo que te permitirá exportar desde la web una hoja de cálculo, reportes, tablas creadas por un framework, etc.
Exportar una tabla HTML a Excel con JavaScript paso a paso
Scripts a incluir
Antes de comenzar, tendrás que descargar un total de tres scripts, los siguientes:
- XLSX: https://unpkg.com/xlsx@latest/dist/xlsx.full.min.js
- FileSaver: https://unpkg.com/file-saverjs@latest/FileSaver.min.js
- TableExport: https://unpkg.com/tableexport@latest/dist/js/tableexport.min.js
Acto seguido, tienes que ingresarlos en el head, de la siguiente forma:
<head>
<!--
En este orden
-->
<script src="./js/xlsx.full.min.js"></script>
<script src="./js/FileSaver.min.js"></script>
<script src="./js/tableexport.min.js"></script>
</head>
Diseño de la tabla a exportar

Si quieres un elemento TABLE como el anterior, el código debe quedar de la siguiente manera:
<table id="tabla">
<thead>
<tr>
<th>Lenguaje</th>
<th>Sitio web</th>
<th>Algunos usos</th>
</tr>
</thead>
<tbody>
<tr>
<td>PHP</td>
<td>php.net</td>
<td>Aplicaciones web</td>
</tr>
<tr>
<td>Python</td>
<td>python.org</td>
<td>Aplicaciones web y de escritorio. Machine learning</td>
</tr>
<tr>
<td>Go</td>
<td>golang.org</td>
<td>Aplicaciones web y de escritorio</td>
</tr>
</tbody>
</table>
El id inicial, en este caso «tabla», es muy importante, y te servirá de cara al futuro. No lo olvides.
Exportar la tabla a HTML
Para exportar la tabla a HTML, lo primero será añadirle un botón que nos permita hacerlo, así:
<button id="btnExportar">Exportar</button>
Acto seguido, desde JavaScript tienes que hacer una recuperación utilizando querySelector y, aprovechando el movimiento, también vamos a hacer una recuperación de referencia a la tabla, por lo que quedará de este modo:
const $btnExportar = document.querySelector("#btnExportar"),
$tabla = document.querySelector("#tabla");
$btnExportar.addEventListener("click", function() {
// Aquí exportar la tabla
});
En este punto, el código definitivo de exportación debería como éste:
let tableExport = new TableExport($tabla, {
exportButtons: false, // No queremos botones
filename: "Mi tabla de Excel", //Nombre del archivo de Excel
sheetname: "Mi tabla de Excel", //Título de la hoja
});
let datos = tableExport.getExportData();
let preferenciasDocumento = datos.tabla.xlsx;
tableExport.export2file(preferenciasDocumento.data, preferenciasDocumento.mimeType, preferenciasDocumento.filename, preferenciasDocumento.fileExtension, preferenciasDocumento.merges, preferenciasDocumento.RTL, preferenciasDocumento.sheetname);
Como puedes ver, está la opción de exportar, los elementos de personalización, los datos de exportación, etc.
El código HTML definitivo
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Exportar tabla HTML a Excel</title>
<script src="./js/xlsx.full.min.js"></script>
<script src="./js/FileSaver.min.js"></script>
<script src="./js/tableexport.min.js"></script>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Tabla HTML a Excel</h1>
<p>
Exportar los datos de una tabla de una página web a una hoja de cálculo de Excel
<br>
<a href="//parzibyte.me/blog">By Parzibyte</a>
</p>
<button id="btnExportar">Exportar</button>
<br>
<br>
<table id="tabla">
<thead>
<tr>
<th>Lenguaje</th>
<th>Sitio web</th>
<th>Algunos usos</th>
</tr>
</thead>
<tbody>
<tr>
<td>PHP</td>
<td>php.net</td>
<td>Aplicaciones web</td>
</tr>
<tr>
<td>Python</td>
<td>python.org</td>
<td>Aplicaciones web y de escritorio. Machine learning</td>
</tr>
<tr>
<td>islaBit</td>
<td>islabit.com</td>
<td>¡Cursos y tutoriales de Excel gratis! ^^</td>
</tr>
</tbody>
</table>
<script src="./js/script.js"></script>
</body>
</html>
El código JavaScript definitivo
const $btnExportar = document.querySelector("#btnExportar"),
$tabla = document.querySelector("#tabla");
$btnExportar.addEventListener("click", function() {
let tableExport = new TableExport($tabla, {
exportButtons: false, // No queremos botones
filename: "Mi tabla de Excel", //Nombre del archivo de Excel
sheetname: "Mi tabla de Excel", //Título de la hoja
});
let datos = tableExport.getExportData();
let preferenciasDocumento = datos.tabla.xlsx;
tableExport.export2file(preferenciasDocumento.data, preferenciasDocumento.mimeType, preferenciasDocumento.filename, preferenciasDocumento.fileExtension, preferenciasDocumento.merges, preferenciasDocumento.RTL, preferenciasDocumento.sheetname);
});
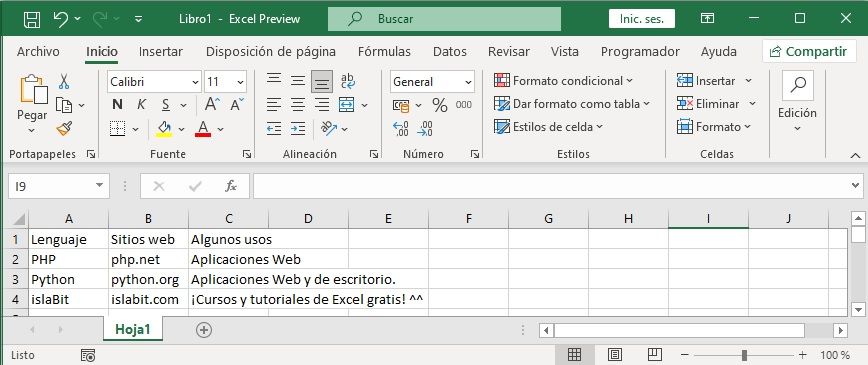
Resultado final en formato Excel o XLSX

Allí encima tienes el resultado final, ya en formato XLSX, lo que deja en claro el funcionamiento de este tutorial.


hola tenga muy buenos días, quiero agradecerle por la información de estas librerías, me gustaría saber como puedo exportar solo lo que aparece en la busqueda ya implemente el buscador pero solo los elementos de la tabla que aparecen en el buscador quiero que se impriman en ecxel