- Los atributos de tabla son considerablemente útiles cuando vamos a trabajar en HTML.
- Nos brindan la posibilidad de ofrecer de forma eficiente y ordenar datos o información variada.
El HTML tiene muchas etiquetas y atributos para usar en el desarrollo de una página web. Justamente, los atributos de tabla son una de estas grandes ventajas del HTML. Estos se utilizan para crear tablas en páginas web. La tabla consta de datos los cuales nos permiten de manera sencilla resumir toda la información.
A continuación, veremos información sobre los atributos de las tablas en HTML y todas sus ventajas. Con la ayuda de estas, tendremos diferentes posibilidades, como visualizar nuestros datos y comprenderlos de una manera sencilla.
Introducción a los atributos de la tabla en HTML
Los atributos de la tabla en HTML se definen mediante el uso de etiquetas y encontraremos varias como: <tr>, <td>, <th>, <caption>, <thead>, <tbody>, <tfoot>, <colgroup>, <col> las cuales se utilizan para completar los datos de las tablas en una página web. De esta manera, gracias a las tablas, los desarrolladores organizan los datos en filas y columnas. Vamos a ver algunos ejemplos para que se entienda mejor.
</table>
————-
————-
</table>
Podemos utilizar etiquetas como <tr> y <th> dentro de las etiquetas de tabla ¿Para qué?
- <tr> se usa para añadir una fila en la tabla.
- <th> la vamos a usar para los encabezados.
- <td> es para insertar datos en una fila en particular.
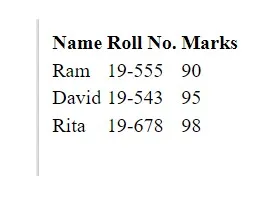
<table>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>

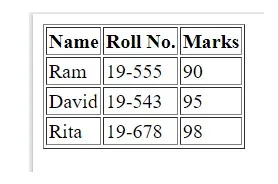
Con la idea de hacerlo más llamativo, podemos usar atributos de estilo y etiquetas como <caption> para agregar bordes, fondo, etc. ¿Cómo? Sería lo mismo que antes, solo que en lugar de comenzar con <table> comenzaremos con <table border=”1”>

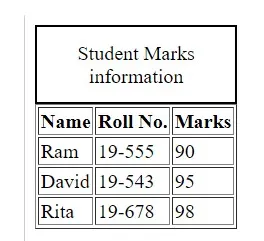
Incluso podemos mejorarlo aun más con usando CSS y la etiqueta <caption>, por ejemplo:
<table border=”1”>
<caption>
Student Marks information
</caption>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
<style>
caption {
border: 2px solid;
padding: 0.7rem;
}
</style>

Atributos de tabla
- <table> … </table> se usa para definir una tabla.
- <tr> … </tr> con este atributo podemos definir una fila en la tabla.
- <th> … </th> lo mismo que el anterior, solo que con una celda de encabezado.
- <td> … </td> para crear una celda en una tabla.
- <table align= “center”> … <table> sirve para alinear al centro, si utilizamos left será a la izquierda y si empleamos right será a la derecha.
- <table border= “”> … </table> para darle borde a la tabla.
- <table bgcolor= “”> … </table> para darle color a la celda de la tabla.
- <table cellpadding= “”> … </table> se emplea para obtener espaciado de celdas en la tabla.
- <thead> sirve para agrupar el contenido del encabezado.
- <tbody> agrupar el contenido del cuerpo en la tabla.
- <tfoot> agrupamos el contenido del pie de página en la tabla.
Sus ventajas
Gracias a las tablas podemos organizar información de manera rápida y sencilla. También se utilizan para proporcionar una legibilidad eficiente al mostrar filas y columnas.
A la hora de presentar cualquier clase de información, se reduce la complejidad de buscarla y facilita el acceso visual a esta. Podemos añadir información de manera rápida y fácil.


¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!