Internet of Things tiene un gran potencial de bricolaje. Con suficiente know-how y algunos componentes baratos podrías construir un complejo sistema de dispositivos conectados.
A veces, sin embargo, quieres algo simple. Sin campanas o silbatos, solo un botón que realiza una sola tarea. Es posible que ya estés familiarizado con algo como esto si alguna vez ha usado un botón de Amazon Dash para reordenar los artículos domésticos de uso diario. Hoy haremos un botón con Wi-Fi habilitado usando un NodeMCU.
Lo que necesitarás
Una placa NodeMCU (ESP8266), disponible por $ 2-3 en AliExpress.
1 x botón pulsador
Un LED (opcional).
1 x 220 Ohm resistor (opcional).
Tablero de conexiones y cables de conexión.
Micro USB para programación.
Computadora con el IDE de Arduino instalado.
Además de NodeMCU, deberías poder encontrar la mayoría de estas partes en cualquier kit de inicio de Arduino. Este tutorial supondrá que estás utilizando el LED y la resistencia opcionales, pero no son esenciales.
Paso 1: configurar el circuito
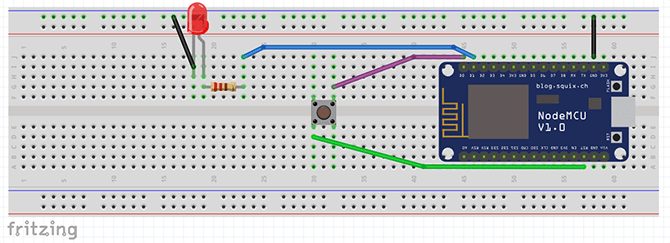
La configuración del hardware es muy simple para este proyecto. Configura tu tablero de acuerdo con este diagrama.
El cable púrpura conecta el pin D0 a un lado del botón. El cable verde conecta el otro lado del botón con el pin RST. El cable azul corre desde el pin D1 hasta la resistencia y el LED. La pata negativa del LED se conecta al pin GND del NodeMCU.
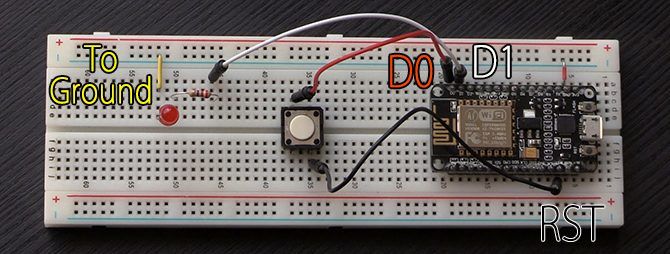
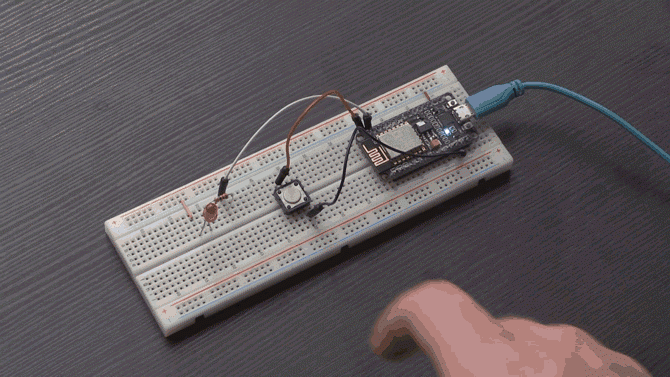
Cuando la placa de pruebas está configurada, debería verse más o menos así.
Verifica tu configuración y conecta tu NodeMCU a la computadora a través de USB.
Paso 2: Configurando el IDE
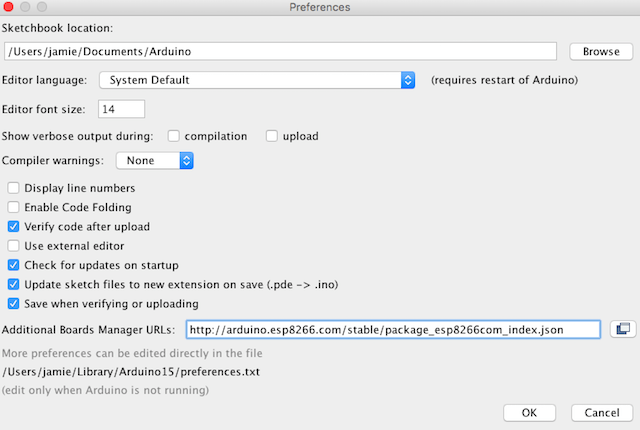
Antes de continuar con la codificación, debes hacer algunos preparativos. Si aún no los hiciste, configura el Arduino IDE para reconocer tu placa NodeMCU. Puedes agregarlo a tu lista de tableros a través de Archivo> Preferencias.
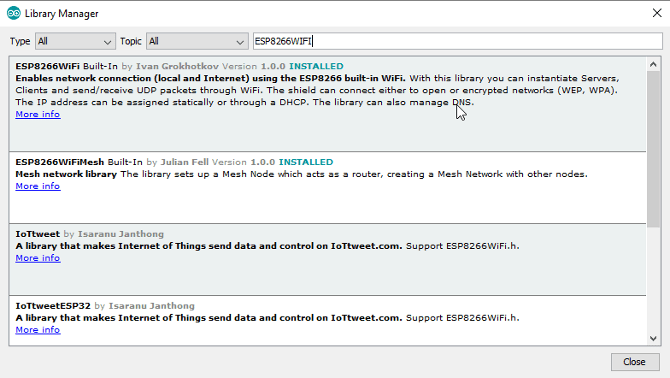
Se requieren dos bibliotecas para este proyecto. Navega a Bosquejo> Incluir biblioteca> Administrar bibliotecas. Busca ESP8266WIFI por Ivan Grokhotkov e instálalo. Esta biblioteca está escrita para hacer conexiones Wi-Fi con la placa NodeMCU.
Siguiente búsqueda de IFTTTWebhook por John Romkey e instalar la última versión. Esta biblioteca está diseñada para simplificar el proceso de envío de webhooks a IFTTT.
Cómo funcionará el código
Utilizaremos la biblioteca ESP8266WIFI para establecer una conexión Wi-Fi. La biblioteca IFTTTWebhooks realiza una solicitud a IFTTT, en este caso, para publicar en Twitter. Luego, solicita a la placa NodeMCU que duerma cuando no esté en uso para ahorrar energía.
Cuando se presiona el botón, vinculará las patillas D0 y RST. Esto restablece la placa y el proceso vuelve a suceder.
Paso 3: prueba el sueño profundo
Para comenzar, crearemos una prueba simple para mostrar cómo funciona el sueño profundo. Abre un nuevo boceto en el Arduino IDE. Ingresa los siguientes dos fragmentos de código.
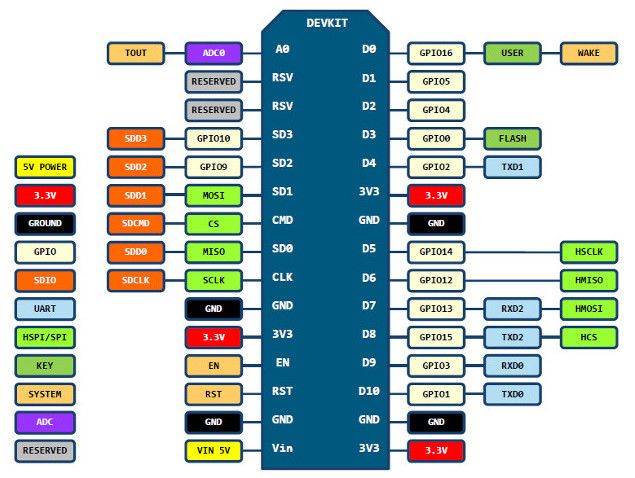
Aquí, incluimos nuestras bibliotecas, junto con la definición de algunas variables que necesitaremos en nuestro boceto. Notarás que los valores de ledPin y wakePin están numerados de forma diferente aquí en comparación con el diagrama de Fritzing anterior. El NodeMCU tiene un pinout diferente para las placas Arduino. Sin embargo, esto no es un problema debido a este útil diagrama:
Ahora crea una función de configuración:
Aquí, configuramos nuestro puerto serie, y usamos un ciclo while para esperar hasta que comience. Dado que este código se activará después de presionar el botón de reinicio, imprimimos «Button Pressed» en el monitor de serie. Luego, le decimos al NodeMCU que entre en modo de suspensión profunda hasta que se presione el botón que conecta el pié wakePin con el pin RST.
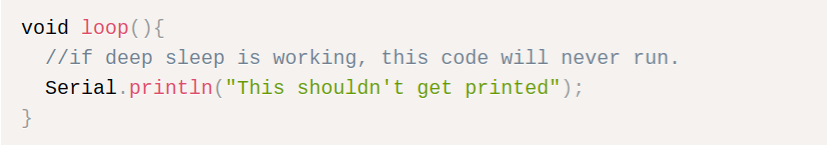
Finalmente, para probar, agrega esto a tu método loop:
Por lo general, los bocetos de Arduino ejecutan la función de bucle continuamente después de la configuración. Ya que enviamos la placa a dormir antes de que finalice la instalación, el ciclo nunca se ejecuta.
Guarda tu boceto y cárgalo en la pizarra. Abre el monitor en serie y verás «Botón presionado». Cada vez que se dispara el botón, la placa se reinicia y el mensaje se imprime nuevamente. ¡Funciona!
Una nota sobre el monitor serie
Es posible que hayas notado algunos caracteres sin sentido en el monitor de serie durante algunos de tus proyectos. Por lo general, esto se debe a que no se establece el monitor en serie a la misma velocidad en baudios que la velocidad Serial.begin (XXXX).
Muchas guías sugieren comenzar la conexión en serie a una velocidad en baudios de 115200 para un proyecto como este. Probé muchas combinaciones, y todas tenían varios grados de galimatías antes y después de los mensajes seriales. De acuerdo con varias publicaciones en el foro, esto podría deberse a un problema de compatibilidad con el tablero o el software. Como no afecta demasiado el proyecto, elijo fingir que no está sucediendo.
Si tienes problemas con el monitor serie, prueba diferentes velocidades de transmisión y ve cuál funciona mejor para ti.
Paso 4: conexión a Wi-Fi
Ahora crea una función para conectarte a tu red Wi-Fi.
Este método intenta conectarse a tu red diez veces con un segundo en el medio. El éxito o el fracaso de la conexión se imprime en el monitor de serie.
Paso 5: llamar al método de conexión
En este momento, connectToWifi nunca se llama. Agrega una llamada a tu función de configuración entre el mensaje «Botón presionado» y envíe la placa a dormir.
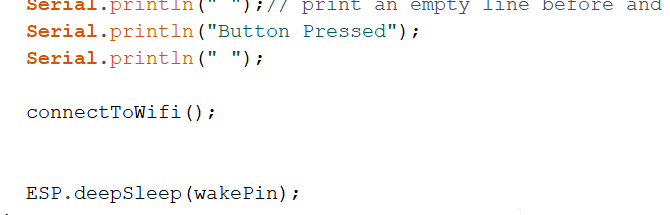
En caso de que se pregunte dónde encaja, debería verse así:
En la parte superior del boceto, reemplaza las variables ssid y contraseña con tus credenciales de Wi-Fi. Guarda tu boceto y cárgalo en la pizarra.
Ahora, cuando la placa se inicie, intentará conectarse a tu red Wi-Fi, antes de volver a la función de configuración. Ahora, configuremos la integración IFTTT.
Paso 6: Configuración de la integración IFTTT
IFTTT permite la integración con una amplia gama de servicios web. Lo usamos en nuestro tutorial de LED de torre para ordenador con Wi-Fi para enviar una alerta cada vez que se recibe un nuevo correo electrónico. Hoy lo usaremos para enviar un tweet con solo presionar un botón.
Navega a la página Mis applets y selecciona New Applet.
Haz clic en + this y conéctate a Webhooks. Selecciona «Recibir una solicitud web» y nombra tu evento. ¡Mantenlo simple ! Anota el nombre del evento, deberás agregarlo a tu código NodeMCU más adelante. Haz clic en «Crear desencadenador».
Ahora selecciona + eso. Busca el servicio de Twitter y conéctate; deberás autorizarlo para que se publique en tu cuenta de Twitter. Selecciona «Publicar un tweet» y elige tu mensaje.
La siguiente pantalla te pedirá que revise el applet. Haz clic en finalizar. ¡Eso es!
Paso 7: agregar credenciales IFTTT al código
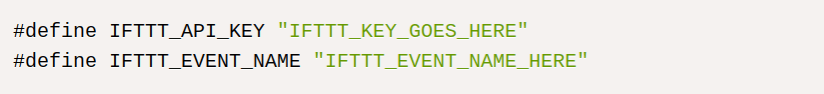
De vuelta en el IDE de Arduino, deberás agregar tu clave API IFTTT y el nombre del evento a tus variables definidas. Para encontrar la clave de API, ve a Mis aplicaciones y selecciona Webhooks en la pestaña Servicios . Selecciona Documentación para acceder a tu clave.
Copia la clave y el nombre del evento en tu código, reemplazando los nombres temporales configurados para ellos.
Ten en cuenta que las comillas invertidas deben permanecer, solo reemplazan el texto.
Entre llamar a connectToWifi () y enviar el tablero a dormir. Crea una instancia del objeto de biblioteca IFTTTWebhook. El LED señala la finalización de la tarea antes de que el sueño profundo comience nuevamente.
El disparador de llamada en el objeto de gancho se dispara fuera del applet IFTTT y debe publicarse en tu cuenta de Twitter. Guarda tu boceto y cárgalo. Ahora deberías tener un botón de Twitter totalmente funcional.
Si no parece estar funcionando, revisa cuidadosamente tu código y credenciales para detectar posibles errores. Si realmente te quedas atascado, obtén el código completo de arriba y compáralo con el tuyo.
¡Hecho! ¿Cómo podría mejorarlo aún más?
Esta es una versión básica de un botón Wi-Fi, pero hay muchas maneras en que se puede mejorar. Para simplificar, la conexión USB se utiliza para la alimentación aquí. Una batería lo haría completamente móvil, y una carcasa que contenga el circuito sería el proyecto perfecto de impresión en 3D para principiantes.
A pesar de utilizar el sueño profundo, es posible que la batería se agote con bastante rapidez. Hay muchos consejos de ahorro de energía Arduino que ayudan en este tipo de proyectos. Si bien es más difícil que este tutorial, si creaste tu propio Arduino consciente de la energía desde cero, ¡un botón de Wi-Fi con batería podría durar meses!
Este proyecto sería perfecto para un control remoto para aplicaciones de hogares inteligentes. Ya hay una cantidad considerable de applets de automatización para el hogar disponibles en IFTTT. Una vez que tengas lo básico, puedes usar casi cualquier sensor o interruptor para activar prácticamente cualquier servicio que puedas imaginar.















Hola, cómo estás? Excelente post!!! Me sirvió muchisimo. Querí pedirte si puedes pasar el código como un txt para copiarlo directamente en la IDE y no escribir todo. Saludos!